Dark Mode fortsætter med at vinde popularitet som en praktisk mulighed for brugere at opleve internettet med mindre belastning på øjnene. Lad os indse det, vi har alle en tendens til at bruge mere tid på at stirre på skærme, end vi sandsynligvis burde, så enhver ekstra bekvemmelighed til brugeroplevelsen (som mørk tilstand) kan gå langt.
Operativsystemer, programmer og browsere inkluderer typisk indbyggede mørk tilstandsfunktioner, men nogle udviklere tager det til et andet niveau ved at inkludere en tilpasset mørk tilstandsoplevelse til deres Websted. Tanken er at tage mere kontrol over udseendet af deres Websted i mørk tilstand uden at skulle gå på kompromis med mærke og/eller design.
I denne vejledning viser vi dig, hvordan du opretter en brugerdefineret mørk tilstand, der skifter i Divi fra bunden uden et plugin. Med denne funktion til skift af mørk tilstand har du kontrol over mørk tilstandsdesign og har en bedre brugeroplevelse skræddersyet til dit brand.
Lad os starte!
undersøgelse
Her er en forhåndsvisning af designet, vi vil bygge i denne tutorial.
Her er den tilpassede mørke tilstand, vi skifter.

Og her er før og efter for mørk tilstand anvendt på et af vores foruddefinerede layout.

Og her er den mørke tilstandsknap tilføjet til et globalt overskrift. Læg mærke til, hvordan tilstanden lys / mørk forbliver, når du gennemsøger webstedet.
Del 1: Byg kontakten fra mørk tilstand
I denne første del af selvstudiet vil vi bygge en mørk tilstandsskifte med en side i Divi. Når skiftet er oprettet med koden, vil du være i stand til at gemme det i Divi-biblioteket og tilføje det hvor som helst i din Websted.
For at starte skal du tilføje en række med en kolonne til standardsektionen, når du bygger fra bunden med Divi i frontenden.

Tilføj oversigtsmodul
For at opbygge den tilpassede skift skal vi designe et Blurb-modul med en smule tilpasset CSS.
Føj et nyt præsentationstekstmodul til linjen.
Indhold
Fjern indhold Standard dummy for titel og krop. Tilføj derefter det firkantede ikon i stedet for billedet.

Conception
Gå til designindstillingerne, og opdater følgende:
- Ikonfarve: # 666666
- Tilpasning af billede / ikon: venstre
- Ikonets skriftstørrelse: 22 pixels

- Bredde: 50px
- Justering af modulet: center
- Højde: 25px

- Marginal: 0px lav
- Rundede hjørner: 4px
- Kantbredde: 2px
- Kantfarve: # 666666

Tilpasset CSS
Når designet er på plads, skal du skifte til den avancerede fane. Under Custom CSS skal du tilføje følgende tilpassede CSS til hovedelementet for at sikre, at overløbet ikke tilsløres af stylingen af de afrundede hjørner.
overløb: synlig! vigtig;
Føj derefter følgende tilpassede CSS til After-elementet:
indhold: "lys"; position: absolut; venstre: -35px; top: 0px;
Dette tilføjer en etiket til Blurb-modulet, som vi vil ændre fra "lys" til "mørk" ved klik.

Tekstdesign
Da post-pseudo-elementteksten arver brødtekstformaterne, kan vi tilføje brødtekstformaterne ved hjælp af Divi-indstillingerne som følger:
- Kropsskrifttype: Roboto
- Tekstfarve på krop: # 666666
- Krops tekststørrelse: 13px
- Spacing af kroppens bogstaver: 1px

Tilføjelse af tilpasset kode med et kodemodul
For at tilføje den nødvendige kode (CSS / JQuery) til at betjene den mørke tilstand, skifter vi et kodemodul.
Opret et nyt kodemodul under Blurb-modulet i samme kolonne.

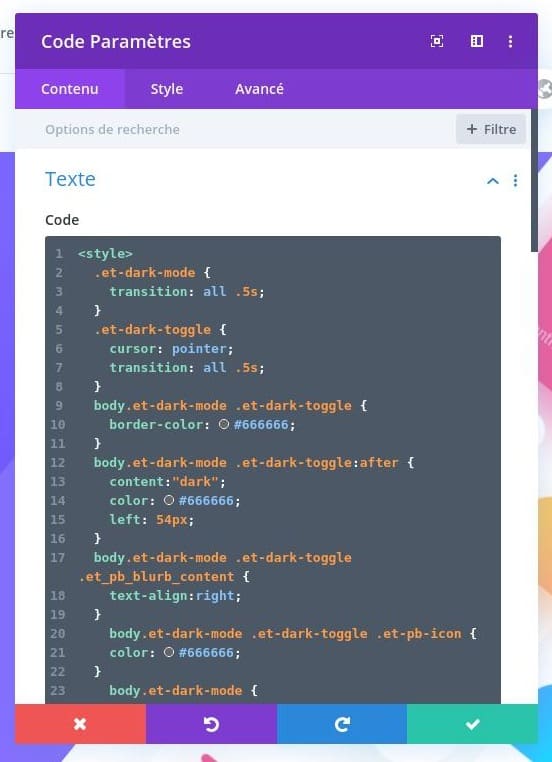
Indsæt derefter følgende kode i kodeområdet:
/*** Dark Mode Toggle Styles*/.et-dark-mode {transition: all .5s;}.et-dark-toggle {cursor: pointer;transition: all .5s;}body.et-dark-mode .et-dark-toggle {border-color: #666666;}body.et-dark-mode .et-dark-toggle:after {content:"dark";color: #666666;left: 54px;}body.et-dark-mode .et-dark-toggle .et_pb_blurb_content {text-align:right;}body.et-dark-mode .et-dark-toggle .et-pb-icon {color: #666666;}/*** Body Dark Mode Style*/body.et-dark-mode {background-color: #23282d !important;}/*** Divi Element Dark Mode Styles** Here you can add styling for each Divi Element that has the class "et-dark-mode-capable".*//* Section with dark mode */.et_pb_section.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;background-blend-mode: overlay;transition: opacity .5s ease-in-out;color: #dddddd !important;}/* Row with dark mode */.et_pb_row.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Column with dark mode */.et_pb_column.et-dark-mode-capable.et-dark-mode {background-color: #23282d !important;color: #dddddd !important;}/* Module with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode {background-color: transparent !important;color: #dddddd !important;}/* Text Headings with dark mode */.et_pb_module.et-dark-mode-capable.et-dark-mode.et_pb_module_header,.et_pb_module.et-dark-mode-capable.et-dark-mode h1,.et_pb_module.et-dark-mode-capable.et-dark-mode h2,.et_pb_module.et-dark-mode-capable.et-dark-mode h3,.et_pb_module.et-dark-mode-capable.et-dark-mode h4,.et_pb_module.et-dark-mode-capable.et-dark-mode h5,.et_pb_module.et-dark-mode-capable.et-dark-mode h6 {color: #dddddd !important;}function storageAvailable(type) {try {var storage = window[type],x = '__storage_test__';storage.setItem(x, x);storage.removeItem(x);return true;}catch(e) {return e instanceof DOMException && (// everything except Firefoxe.code === 22 ||// Firefoxe.code === 1014 ||// test name field too, because code might not be present// everything except Firefoxe.name === 'QuotaExceededError' ||// Firefoxe.name === 'NS_ERROR_DOM_QUOTA_REACHED') &&// acknowledge QuotaExceededError only if there's something already storedstorage.length !== 0;}}jQuery(document).ready(function($) {var storageAvailable = window.storageAvailable('sessionStorage');$(".et-dark-toggle").click(function() {$(".et-dark-mode-capable,body").toggleClass("et-dark-mode");if ( storageAvailable ) {$("body").hasClass("et-dark-mode") ?sessionStorage.setItem('etDarkModeEnabled','1'):sessionStorage.removeItem('etDarkModeEnabled');}});if (storageAvailable) {'1' == sessionStorage.getItem('etDarkModeEnabled') ?$(".et-dark-mode-capable,body").addClass("et-dark-mode"):$(".et-dark-mode-capable,body").removeClass("et-dark-mode");}});
Tilføjelse af tilpassede CSS-klasser
Brugerdefineret kode kræver, at du har tilføjet en brugerdefineret CSS-klasse til Blurb-modulet eller switch. Dette gør det muligt for blurb at udløse funktionen til skift af mørk tilstand og on-click-funktionalitet.
Blurb modulklasse
Åbn indstillingerne for Blurb-modul, og tilføj en tilpasset CSS-klasse som følger:
- CSS-klasse: et-dark-toggle

Klasse i stand til mørk tilstand
Vi skal også tilføje en brugerdefineret CSS-klasse til hvert Divi-element, som vi vil have den mørke tilstandsfunktion. Når elementet har CSS-klassen, arver dette element den brugerdefinerede "mørke tilstand" CSS i den kode, vi tilføjede, efter at mørk tilstand var aktiveret. Denne metode giver os mere kontrol over vores design i mørk tilstand, da nogle elementer muligvis ikke kræver styling i mørk tilstand.
For at starte kan vi tilføje mørk tilstand til det afsnit, der indeholder vores mørke tilstandskifte.
Åbn sektionsparametrene, og tilføj følgende CSS-klasse:
- CSS-klasse: et-dark-mode-stand

Del 2: Føjelse af mørke tilstandsfunktioner til en diviside
Nu hvor vi har CSS-koden og klasser på plads, er vi klar til at anvende Dark Mode-funktionalitet og design på en hel side i Divi. For at gøre dette bruger vi vores Premade-layout af mobilappens destinationsside.
For at tilføje layoutet skal du åbne indstillingsmenuen i bunden af den visuelle builder og klikke på ikonet Tilføj nyt layout.
Vælg derefter layoutet på mobilappens destinationsside fra fanen Foruddefinerede layout.
Sørg for, at indstillingen "Erstat indhold eksisterende” er IKKE valgt. Du ønsker ikke at rydde sektionen med den mørke tilstand.

Da stilen mørk tilstand kun gælder for elementer med CSS-klassen "stand og mørk tilstand", kan vi vælge at føje til siden på forskellige måder.
- Vi kan tilføje CSS-klassen til hvert element på siden hver for sig.
- Vi kunne udvide CSS-klassen til elementer overalt på siden (det ville være hurtigere end at gøre det manuelt). For eksempel kunne vi åbne sektionsindstillingerne for den øverste sektion og udvide CSS-klassen for den sektion til alle sektioner på siden.
- Vi kan tilføje CSS-klassen til elementets globale standardindstillinger. Dette vil anvende CSS-klassen på alle elementer på hele webstedet, hvilket tilføjer mørk tilstandsfunktion på hele webstedet. For eksempel kunne vi åbne sektionsindstillinger og klikke på det globale standardikon for at ændre standardindstillingerne for det globale afsnit. Derefter kan vi tilføje CSS-klassen og registrere den som en CSS-klasse for alle sektioner af webstedet.
Tilføjelse af CSS-klassen til sideelementer
I dette eksempel skal vi opdatere sideelementerne ved at føje CSS-klassen til globale standardindstillinger i sektioner og tekstmoduler. Og vi vil også tilføje nogle tilføjelser til andre sideelementer, når vi går.
Alle sektioner
For at tilføje CSS-klassen til alle sektioner skal du åbne indstillingerne for den øverste sektion, der indeholder skift mellem mørk tilstand. Skift derefter sektionens globale standardindstillinger, og tilføj følgende CSS-klasse til sektionen globale standardindstillinger:
- CSS-klasse: et-dark-mode-stand

Alle specialiserede sektioner
Tilføj også CSS-klassen til de globale standardindstillinger i det specialiserede afsnit.

Tekstmoduler
Åbn derefter indstillingerne for et af tekstmodulerne på siden, og tilføj den samme CSS-klasse til de globale standardindstillinger.

For at teste resultatet skal du gå til startsiden og klikke på den mørke tilstand for at skifte øverst på siden.
Sådan ser siden ud i klar tilstand.

Og her er hvordan siden skal se ud i mørk tilstand.

Yderligere ressourcer
Her er andre ressourcer som måske interesserer dig.
- Sådan tilpasser du typografi og layout på Divi
- Sådan tilføjes en genlukkelig glidende opfordring til handling på Divi
- Sådan justeres elementer på samme linje på Divi
- Sådan opretter du animerede sektioner ved at klikke på Divi Builder
endelige tanker
At udstyre dit Divi-sted med en tilpasset skift af mørk tilstand kan være en fantastisk måde at øge brugeroplevelsen på og skabe et helt nyt design, der både glæder og lindrer øjet. Jeg håber, det vil være nyttigt for dig.




