Animerede cirkeltællere er en populær måde at præsentere information på (f statistik eller metrics) på en webside med en sjov interaktion. Faktisk er du måske allerede bekendt med cirkeltællermodulet fra Divi, som giver dig mulighed for at tilføje cirkeltællere til dit websted Divi hurtigt og nemt.
Men i denne vejledning viser vi dig, hvordan du opretter fuldt tilpassede cirkeltællere, der animerer, mens du ruller! Vi behøver ikke nogen ekstern tilpasset CSS for at oprette dem. Tricket er at drage fordel af Layers-funktionen til Divi at administrere flere moduler overlejret og animeret med præcision.
Muligt resultat
Her er en hurtig oversigt over de animerede cirkeldelere, som vi vil oprette i denne tutorial.

Oprettelse af de fire cirkeltællere, der kommer til live, når du ruller med Divi
Sektion og linjekonfiguration
Føj først en række med fire kolonner til standardsektionen.

Åbn derefter sektionsindstillingerne og tilføj en top- og bundmargin, så vi har nok plads til at teste de rulleeffekter af de cirkeltællere, som vi skal oprette.
- Marginal: 85vh høj, 85vh lav

Åbn derefter linjeindstillingerne, og opdater følgende:
- Tagrendebredde: 1
- Bredde: 100%
- Maks bredde: 1200px

Brug af visningen Lag
Før du begynder at oprette de animerede cirkeltællere, skal du sørge for at implementere Divi Layers-funktionen. Du kan gøre dette ved at klikke på ikonet for de grå lag i bunden af indstillingsmenuen.

Fordi vi opretter mange overlappende elementer (eller lag), vil lagboksen helt sikkert være nyttig til styring af vores lag i fremtiden.
Oprettelse af en animeret cirkeltæller nr. 1 (25%)
Denne første animerede cirkeltæller animerer op til 25% af cirklen på rullen og har den procentvise tekst svarende til det center, der vil blande sig i rullen. For at opbygge det komplette cirkeltællerdesign bruger vi flere overlappende tekstdelere og moduler. Sådan gør du det.
Den bagerste cirkel
For at oprette den bageste cirkel skal vi bruge et separatormodul, som vi vil forme som en cirkel og give det en baggrundsfarve.
Tilføj et separationsmodul

Træk skillelinjen op i lagvisningen, og skift etiketten for at læse "backcircle". Åbn derefter indstillingerne for separationsmodulet, og opdater følgende:
- Vis skillelinje: NEJ
- Baggrundsfarve: # c3e0e5

Opdater designparametrene som følger:
- Bredde: 250px
- Højde: 250px
- Margen: 25 pixels øverst, 25 pixels i bunden, 25 pixels til venstre
- Rundede hjørner: 50%

Den roterende farvebjælke
Den næste del af cirkeltælleren er den roterende farvebjælke. Kopier den forrige skillevæg (bagcirkel) for at genstarte designet. Opdater derefter den nye separator med etiketten "colorbar".

For at skabe den roterende farvebjælkeeffekt er vi nødt til at gøre denne skillevægge til en halvcirkel med den farve, vi vil bruge til bjælken.
Åbn farvebjælkseparatorindstillingerne, og opdater følgende:
- Baggrundsfarve: ingen
- Baggrund med venstre farvegradient # 121b55
- Baggrundsfarve på gradient til højre: rgba (255,255,255,0)
- Gradientretning: 90deg
- Startposition: 50%
- Slutposition: 0%

På nogle browsere er der et lille overlappende problem, der viser uønsket farve gennem lagene. For at undgå dette skal vi gøre denne halvcirkel lidt mindre og justere forskydningen i overensstemmelse hermed.
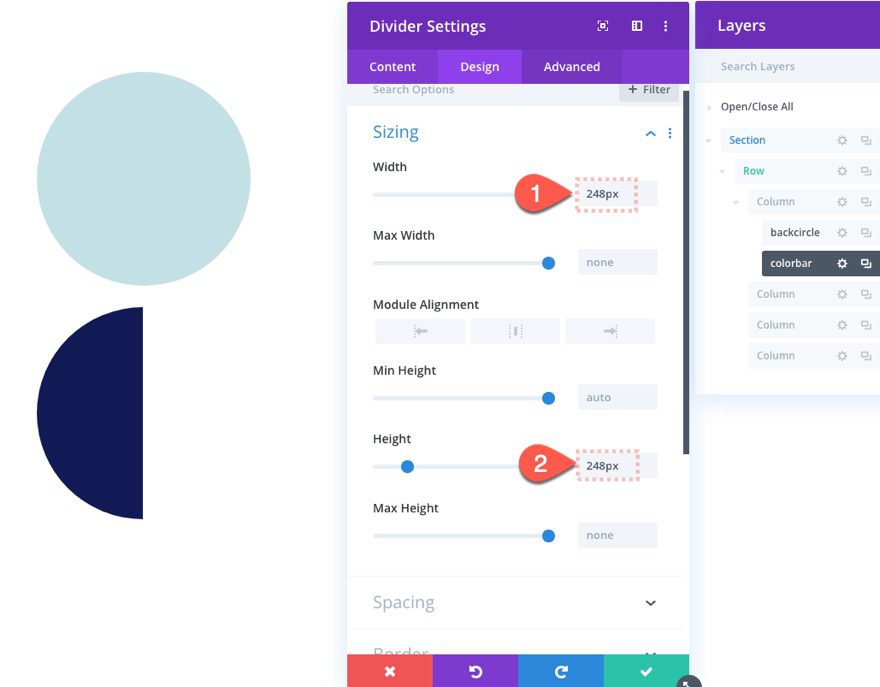
- Bredde: 248px
- Højde: 248px

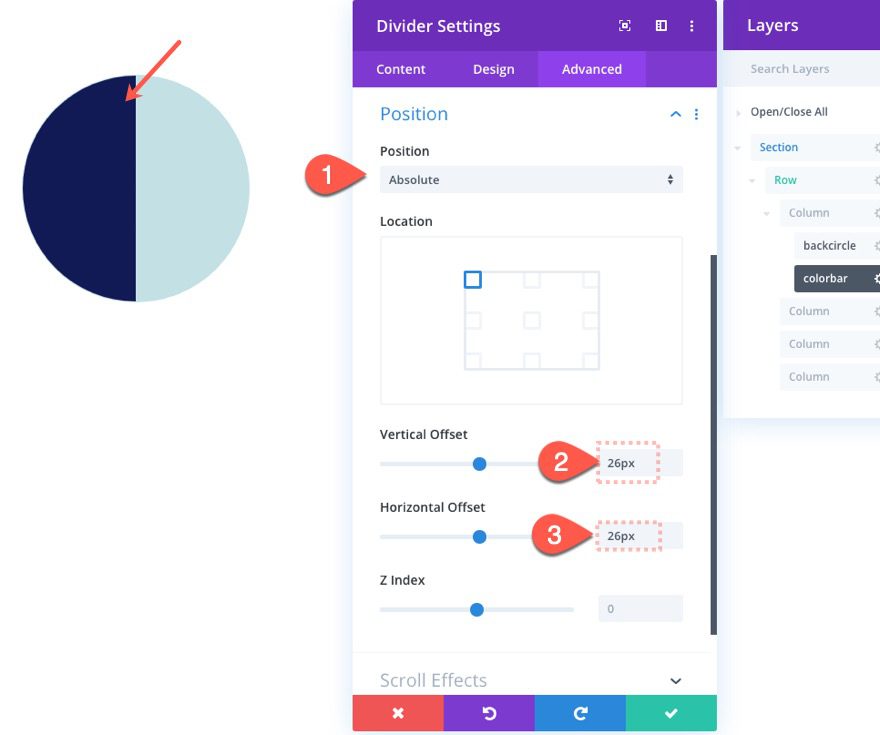
For at få cirklen til farvebjælken til at overlappe bagcirklen skal du give divideren en absolut position som følger:
- Position: absolut
- Lodret forskydning: 26 pixels
- Vandret forskydning: 26 pixels

Tilføj derefter følgende rulleeffekt for at rotere den cirkulære bjælke 90 grader (eller 25% af cirklen).
Under fanen Rotary Effects ...
- Startrotation: 0deg (ved 15% af vinduet)
- Gennemsnitlig rotation: 90 grader (ved 20% -25% af visningen)
- Slut på rotation: 90 grader (ved 30% af visningen)

Procentdelene og rotationsværdierne her synes måske ikke at give fuld mening på dette tidspunkt. Vi gør det lettere at opdatere rotationen senere, når vi bygger den næste cirkeltæller, der slutter ved 180 grader (50% af cirklen). Det vigtige på dette tidspunkt er, at rotation slutter ved 90 grader (eller 25%).
Skærmen
Det næste element i vores cirkeltæller er, hvad jeg kalder skjoldet, som er en anden halvcirkel, der skjuler venstre side af farvebjælken, når den drejer.
For at oprette skjoldet skal du duplikere det første Back Circle divideringsmodul, vi oprettede tidligere. Træk den derefter under "Color Bar" separator-modulet, og opdater etiketten til "shield" for nem reference.

Åbn indstillingerne for skjolddeleren, og opdater følgende:
- Baggrundsfarve: ingen
- Baggrundsfarve i venstre gradient: # c3e0e5 (samme som rygcirklen)
- Baggrundsfarve på gradient til højre: rgba (255,255,255,0)
- Gradientretning: 90deg
- Startposition: 50%
- Slutposition: 0%

Giv modulet nu en absolut position som følger:
- Position: absolut
- Lodret forskydning: 25px
- Vandret forskydning: 25 pixels

Den forreste cirkel
Den næste del af cirkeltælleren er den forreste cirkel, der skjuler den midterste del af de foregående lag og udsætter den ydre kant.
For at oprette det skal du duplikere den bageste cirkeldeler, slippe den under skærmdelermodulet og opdatere etiketten til "frontcirkel".

Åbn indstillingerne for frontcirkel-separationsmodulet og opdater følgende:
- Baggrundsfarve: #ffffff
- Bredde: 200px
- Højde: 200px

Tilføj derefter den absolutte position som følger:
- Position: absolut
- Lodret forskydning: 50px
- Vandret offset: 50px

Antallet af misfarvninger
Det sidste stykke af denne første cirkeltæller er antallet af misfarvninger, der svarer til den værdi, der er angivet med den roterende bjælke.
For at opbygge det skal du tilføje et nyt tekstmodul under modulet til frontcirkeladskillelse.

Navngiv det nye tekstmodul "num1" i boksen Lag. Åbn derefter indstillingerne, og opdater kroppen, så den læser "25%".

Opdater følgende under designindstillingerne:
- Skrifttypens vægt: fed skrift
- Tekststørrelse: 25px
- Højde på tekstlinjen: 2em
- Justering af teksten: center

- Bredde: 200px
- Højde: 200px
- Rundede hjørner: 50%

- Polstring: over 75px
- Position: absolut
- Lodret forskydning: 50px
- Vandret offset: 50px

Nu skal teksten være perfekt centreret i cirkeltælleren.
For at tilføje fade-effekten skal du opdatere følgende rulleeffekter:
Under fanen Fade In og Fade Out ...
- Aktivér fade ind og ud: JA
- Indledende opacitet: 0% (ved 10% af vinduet)
- Gennemsnitlig opacitet: 100% (ved 20% af vinduet)
- Slut opacitet: 100% (ved 100% af visningen)

Det er det til den cirkulære meter. Opdag resultatet.

Alt hvad du skal gøre nu er at duplikere, hvad vi hidtil har gjort på de andre kolonner og ændre de forskellige værdier for at gøre tælleren unik.




