Den relative stillingsegenskab er måske den mest mystiske af stillingstyperne. Men når vi først forstår, hvordan det fungerer, kan vi bruge det til vores fordel, når vi designer layouts med Divi. Du vil lære nye ting i denne tutorial.
Faktisk i denne tutorial vil vi diskutere:
- En oversigt over de fire typer positionering Divi
- Hvordan relativ position "placerer" et element på Divi
- 4 grunde, der berettiger brugen af den relative position på Divi
- Relativ position vs margin
- Relativ position vs Transformer Translate
Præsentation af de fire typer placering af Divi
Relativ position er en af de fire typer positioner, der er tilgængelige i Divi. Her er et hurtigt kig på hver af dem nedenfor.
Statisk (standard)

Teknisk set er "statiske elementer" ikke "placeret", fordi de forbliver med den normale strømning eller rækkefølgen af elementer på siden, og de reagerer ikke på de øverste, højre, nederste og venstre egenskaber som andre placerede elementer (dvs. Derfor er ingen af forskydningerne tilgængelige i Divi for emner i statisk / standardposition). Når vi vælger standardpositionen for et modul i Divi, vælger vi den statiske position. Det skal også nævnes, at nogle elementer i Divi (som linjer og sektioner) har en relativ position som standard (ikke den statiske position).
relativ

Relativt placerede elementer ligner meget statiske elementer, fordi de følger den normale strøm på siden. Hovedforskellen er, at relativt placerede elementer kan placeres ved hjælp af de øverste, nederste, venstre og højre egenskaber. Derudover kan de i modsætning til statiske elementer også placeres ved hjælp af Z Index-egenskaben.
absolutte

Et absolut placeret element forlader det normale dokumentflow, og der oprettes derfor ikke noget faktisk rum på siden for elementet. Vi kan tænke på det som et flydende element oven på de andre elementer på siden, der tager reel plads. Den placeres i forhold til den nærmeste overordnede container.
fast

Ligesom den absolutte position vil elementer med den faste position gå uden for den normale strøm af siden og ikke oprettes nogen faktisk plads på siden. Hovedforskellen mellem det absolutte og det faste er, at den faste position er i forhold til vinduet eller browservinduet. Med andre ord, uanset hvor elementet befinder sig i sidens normale strømning, når det først har fået en fast position, vil dets position nu være direkte knyttet til browservinduet. Vi kan bruge de øverste, nederste, venstre og højre egenskaber til at placere elementet i vinduet. Da faste elementer ofte svæver bag eller foran andre elementer på siden, hjælper Z Index med at placere faste elementer over andre.
BEMÆRK: Der er en anden type positionering i CSS kaldet sticky. Et klæbrig placeret element opfører sig som et relativt placeret element, indtil vi ruller til dets container (på et tidspunkt bestemt af den øverste værdi). Derefter fastgøres varen (eller sidder fast), indtil brugeren ruller til slutningen af containeren. Den klæbende position kan dog være lidt uforudsigelig, da andre faktorer kan hæmme funktionaliteten. I Divi er den klæbende mulighed ikke tilgængelig i de indbyggede muligheder af denne grund. Der er dog måder at bruge "position: sticky" i Divi.
Hvordan relativ position "positionerer" et element på Divi
Som nævnt i previewen svarer den relative positionstype til den statiske "position", fordi elementet forbliver i dokumentets normale flow. Den reelle forskel er, at når vi først har tildelt et element til den relative position, har det nu nye muligheder til positionering af elementet. Disse indstillinger inkluderer de øverste, nederste, venstre og højre egenskaber samt Z Index-egenskaben.
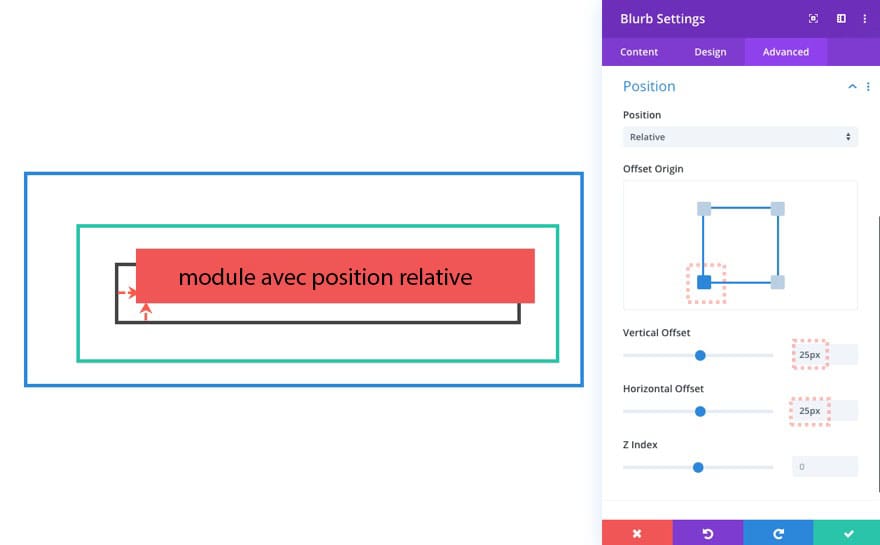
I Divi kan disse yderligere positionsindstillinger findes under positionsindstillingsgruppen, når den relative position er valgt.

Brug af forskydninger med relativ position
Oprindelsesforskydningen og forskydningsværdierne arbejder sammen for at placere vores element, hvor vi vil, i den overordnede container. I dette eksempel har vi et modul, der har en relativ position, øverste venstre forskydning, lodret forskydning på 25 pixels og vandret forskydning på 25 pixels. Læg mærke til, hvordan forskydningsværdierne bevæger elementet væk fra forskydningen oprindeligt vandret og / eller lodret.

Her er det samme modul med de samme forskydninger, men med en forskudt oprindelse øverst til højre.

Her er det samme modul med de samme forskydninger og en forskudt oprindelse nederst til højre.
Og her er det samme modul med de samme forskydninger og en forskudt oprindelse nederst til venstre.

Ingen overraskelsesafstand
Med relativ placering forbliver elementets faktiske plads på sit oprindelige sted efter at elementet er flyttet ved hjælp af forskydninger (op, ned, venstre, højre). Elementets nye position bevæger sig ikke og påvirker ikke afstanden på resten af elementerne på siden. Det svæver dybest set over andre elementer som en ånd, der har forladt sin krop.

Hvorfor bruge relativ position
Årsag 1: At oprette en overordnet beholder til absolut placerede elementer
Dette er sandsynligvis den mest populære anvendelse af den relative positionstype. Da ethvert absolut positioneret element er i forhold til den nærmeste positionerede forfader, kan vi vælge at gøre en af dens forfædre til et positioneret element ved blot at give det en relativ position (standard statisk position er ikke teknisk "positioneret"). Dette holder dokumentstrømmen på plads (som statisk) og giver os mulighed for at vælge en container til absolutte varer.

Årsag 2: At flytte elementer uden at påvirke andre elementer på siden.
Med den relative position kan vi bruge forskydningerne til at skubbe elementerne på linie uden at påvirke de andre elementer. Og med Divi kan vi drage fordel af den bevægelige brugergrænseflade til at placere elementerne visuelt i realtid.
Årsag 3: At bruge Z-indekset til at overlappe andre elementer
Som standard kan statiske elementer ikke omarrangeres i z-aksen, medmindre de får en relativ position. Når den er i relativ position, forbliver elementet placeret i dokumentets normale flow. Først nu har vi muligheden for at drage fordel af Z-indeksering for at placere elementerne i en bestemt rækkefølge, når de overlapper hinanden.

Årsag 4: For at undgå at bruge negativ margen til positionsformål
Relativ positionering vil efterlade rummet i sin oprindelige position. Men med en negativ margin er indhold og dets oprindelige rum er begge forskudt. Hvis vi f.eks. tilføjer en negativ topmargen til en række i Divi, så rækken overlapper rækken over den, vil alle rækker / indhold vil flytte med den. Dette efterlader en smule rod at rydde op, som kunne undgås ved at bruge relative positionsforskydninger i stedet.
Hvis vi giver det samme modul en relativ position, kan vi bruge den lodrette forskydning til at bringe modulet op uden at påvirke resten af afstanden på siden.

Selvom jeg ofte har brugt negativ margen til at placere elementer i Divi, er det sandsynligvis ikke en god idé, hvis vi i stedet kan bruge relativ positionering. Margenen vedrører elementets boksmodul, så det er virkelig beregnet til at tilføje afstand i og omkring selve elementet, ikke så meget for at placere elementet forskudt fra dets overordnede container som for relativ positionering.
For at opsummere
Det er meget sandsynligt, at du i slutningen af dagen ikke forstod meget. Det mest overraskende aspekt ved at bruge relativ position er måske dens indvirkning (eller indvirkning) på resten af sidedesignet. Det fungerer ikke kun sammen med de absolutte elementer, men det fungerer også godt med den oversatte transformation for at placere elementerne på det perfekte sted.
Kilde: Elegant Temaer




