Det er altid sjovt at være kreativ med Divis transformationsmuligheder. De giver dig mulighed for at skabe fantastiske "off the beaten track" design. Og i denne vejledning skal vi omdanne Divi-tekster til en smuk segmenteret cirkulær menu, der vokser og kollapser ved klik. Tricket med at skabe segmenterede områder (som et cirkeldiagram) er at bruge transformationshældningen på en temmelig unik måde.
undersøgelse
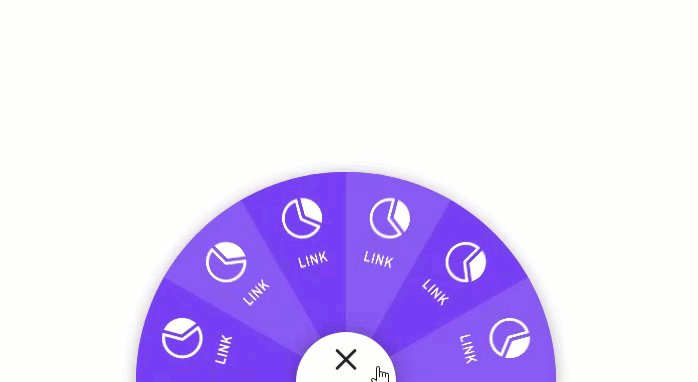
Her er en oversigt over den segmenterede cirkulære menu, som vi vil bygge i denne tutorial.
Hvad du behøver for at komme i gang
For at begynde skal du gøre følgende:
- Hvis du ikke allerede har gjort det, skal du installere og aktivere Divi-tema installeret (eller plugin'et Divi Builder, hvis du ikke bruger Divi-tema).
- Opret en ny side i WordPress og brug Divi Builder til at ændre siden på front-end (visuel builder).
Derefter vil du have et tomt lærred at begynde at designe i Divi.
Oprettelse af linjen til menupunkter
Tilføj en række med en kolonne i det almindelige standardafsnit.
Styling af rækken
Før vi tilføjer et modul, lad os kalde linjen for at få vores cirkulære form og baggrundsfarve. Åbn rækkeindstillingerne, og opdater følgende:
- Baggrundsfarve: #8857f2
- Brug en brugerdefineret tagrendebredde: YES
- Tagrendebredde: 1
- Bredde: 30em
- Højde: 30em
- Polstring: 0px øverst, 0px i bunden
Tilføj derefter de afrundede hjørner og skyggen af kassen.
Rundede hjørner: 50%
Box Shadow: se skærmbillede
Vi vil vende tilbage for at tilføje nogle ekstra tilpasninger til linjen, men for nu kan vi begynde at tilføje vores indledende noter.
Opret slør til menuen
Føj ny sløret tekst til rækken af en kolonne inde i den cirkulære række.
Blurb styling # 1
Opdater indhold af den første blurb for at inkludere en titel og et ikon.
- Titel: link
- Brug ikonet: JA
- Ikon: se skærmbillede
Opdater derefter designparametrene som følger:
- Baggrundsfarve: #773ef2
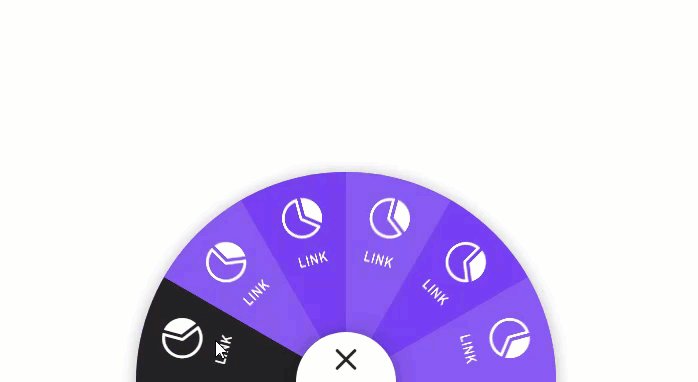
- Baggrundsfarve (hover): #222222
- Ikonfarve: #ffffff
- Ikon Skriftstørrelse: 40px (desktop), 30px (tablet)
- Justering af teksten: center
Opdater derefter tekstformen på titlen som følger:
- Skrifttitel: Archivo Narrow
- Titel skrifttype: TT
- Farveteksttitel: #ffffff
- Teksttitelstørrelse: 14px (desktop), 12px (tablet)
Dernæst skal vi placere referenceteksten ved hjælp af tilpasset CSS. Gå til fanen Avanceret, og tilføj følgende tilpassede CSS-kode til hovedelementet:
position: absolut! vigtig; venstre: 50%; øverst: 50%;
Gå nu tilbage til fanen Design, og opdater blurb-størrelse og -afstand som følger:
- Bredde: 15em
- Højde: 15em
- Marginal: -15em tilbage
Dette placerer det nederste højre hjørne af præsentationsteksten direkte i midten af cirklen.
Oprettelse af segmentet ved hjælp af transformationsindstillingerne
For at gøre sløret til et cirkelsegment skal vi vippe og dreje sløret. For at gøre dette skal du opdatere følgende transformationsindstillinger:
- Transform hældningsakse X: 60 grader
- Transformationens oprindelse: 100% 100% (nederst til højre)
Da det nederste højre hjørne af vores slør er direkte i midten af cirklen, ønsker vi også, at transformationens oprindelse også indstilles nederst til højre. Dette vil sikre, at spidsen af den vinklede slør er i midten af cirklen, hvilket gør det til segmentet.
Lås indhold op
I virkeligheden er det eneste, vi ønsker at vippe, formen på forklaringen for at skabe formen på segmentet, ikke indhold internt (dvs. ikonet og teksten). Men da dette ikke er muligt, skal vi blot tilføje en transformationsejendom til indhold blurb, som vender bias-effekten, så den fremstår normal. For at gøre dette skal du gå til fanen Avanceret og tilføje følgende tilpassede CSS:
transform: skew (-60deg) rotere (-75deg); position: absolut; højde: 27em; bredde: 27em; nederst: -13.5em; højre: -13.5em;
Reducer derefter margenen mellem ikonet og titlen ved at tilføje følgende CSS-kode til Blurb-billedet:
Slør billede CSS ud
margin-bund: 15px;
Og nu, fordi blurb's indholdsrum strækker sig ud over blurb (selvom du ikke kan se det), er vi nødt til at skjule overløbet som følger:
- Vandret overløb: skjult
- Lodret overløb: skjult
Hvis vi ikke tilføjer dette, vil vi have en uønsket flyoverplads.
Opret resten af verden
For at oprette resten af blurb skal du implementere wireframe-display og duplikere den eksisterende blurb 5 gange for i alt 6 identiske blurb-layout.
Drej rotation # 2
Åbn derefter indstillingerne Blurb # 2, og drej modulet som følger:
- Transform Z-rotation: 30deg
Dette vil dreje tekst nr. 2 med uret fra centrum af cirklen.
Derefter kan vi fortsætte med at rotere resten af præsentationsteksten i trin på 30 grader for at skabe en halvcirkel af segmenter.
Drej blurb # 3
Åbn Blurb # 3-indstillinger, og opdater følgende:
- Transform Z-rotation: 60deg
Drej rotation # 4
Åbn Blurb # 4-indstillinger, og opdater følgende:
- Transform Z-rotation: 90deg
Drej blurb # 5
Åbn Blurb # 5-indstillinger, og opdater følgende:
- Transform Z-rotation: 120deg
Drej blurb # 6
Åbn Blurb # 6-indstillinger, og opdater følgende:
- Transform Z-rotation: 150deg
Her er resultatet hidtil.
Oprettelse af menuknappen
For at oprette menuknappen skal vi reducere størrelsen på en hel sektion og derefter bruge et præsentationsikon til knapdesignet.
For at gøre dette, start med at tilføje et nyt regelmæssigt afsnit under det aktuelle afsnit.
Føj derefter en række med en kolonne til sektionen.
 Oprettelse af Blurb-ikonet for knappen
Oprettelse af Blurb-ikonet for knappen
Føj derefter et blurb-modul til linjen.
Slet standardindholdet i titlen og kroppen og brug et ikon som følger:
- Brug ikonet: JA
- Ikon: plus-symbol (se skærmbillede)
Fortsæt med at opdatere indstillingerne som følger:
- Ikonfarve: # 222222
- Brug ikonets skriftstørrelse: JA
- Ikon skrifttypestørrelse: 50 px
- Billede / ikon animation: ingen animation
Føj derefter følgende tilpassede CSS-kode til hovedelementet for at fjerne standardmargenen under ikonet.
CSS hovedelement
margin-bund: 0px;
Polstring i række
Fjern derefter standardfyld fra linjen.
- Polstring: 0px øverst, 0px i bunden
Sektionsindstillinger
For at afslutte knappen vil vi forme vores afsnit til en cirkel.
Åbn sektionsindstillingerne, og opdater følgende elementer:
- Bredde: 100px
- Højde: 100px
- Polstring: 0px øverst, 0px i bunden
- Rundede hjørner: 50%
- Box Shadow: se skærmbillede
Giv ham derefter en hvid baggrund.
- Baggrundsfarve: #ffffff
På fanen Avanceret skal du tilføje følgende tilpassede CSS-kode til hovedelementet for at placere knappen som fastgjort nederst i vinduet.
position: fast! vigtig; nederst: -50px; venstre: 50%; margin-left: -50px;
Vi har også brug for at tilføje en CSS-klasse, der kan målrettes med vores jQuery. Tilføj følgende:
- CSS-klasse: transform_target
Opdater derefter Z-indekset (stadig i det samme vindue), så knappen forbliver over resten af sideindholdet.
- Z indeks: 12
Placering af den cirkulære menulinje
Nu når menuknappen er på plads, skal vi placere rækken, der indeholder vores segmenterede cirkulære menu, så den også er fast og centreret i bunden af siden med kun den øverste halvdel af cirklen synlig.
For at gøre dette skal du åbne parametrene på linjen, der indeholder menulayoutet, og tilføje følgende brugerdefinerede CSS:
CSS hovedelement
position: fast! vigtig; nederst: -10em; venstre: 25%; margin-left: -15em; margin-bund: -5em;
Opdater z-indekset som følger:
- Z indeks: 11
Tilføj derefter følgende CSS-klasse.
- CSS-klasse: has-transform
Endelig er vi nødt til at kollapse (eller skjule) den cirkulære menu fuldstændigt ved hjælp af transformeringsskalaen. Dette giver os mulighed for at aktivere og deaktivere effekten med jQuery, som vil udvide og skjule menuen ved klik.
Opdater følgende punkter:
- Omfanget af transformation: 1%
Med vores segmenterede cirkulære menu og menuknap på plads, er alt hvad du skal gøre, at tilføje den tilpassede CSS og jQuery for at fuldføre knapfunktionaliteten.
Føjelse af ekstern tilpasset CSS til sideindstillinger
Åbn sideindstillinger fra menuen i bunden af den visuelle builder, og tilføj følgende tilpassede CSS under fanen Avanceret:
.for-transform, .transform_menu .og-pb-icon, .toggle-transform-animation {overgang: alle 400ms let-ind-ud; } .for-transform, .toggle-transform-animation {font-size: 14px; } .toggle-transform-animation {transform: none! vigtig; } .transform_target {cursor: pointer; } .toggle-active-target .og_pb_blurb .et-pb-icon {transform: rotateZ (45deg); } @media all og (max-bredde: 980px) {. at transformere {-webkit-mask-image: -webkit-radial-gradient (hvid, sort); } .for-transform, .toggle-transform-animation {font-size: 10px; }}
 Tilføjelse af jQuery med et kodemodul
Tilføjelse af jQuery med et kodemodul
Dernæst skal du implementere wireframe-visningstilstand og tilføje et kodemodul under menu-menuknappen.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Endelig resultat
Lad os nu se det endelige resultat på en live side.

Indstilling af størrelsen på den cirkulære menu
Den segmenterede cirkulære menu er konstrueret ved hjælp af em længdeenheder, der er relative til skrifttypestørrelsen på den overordnede krop. Dette gør det lettere at øge og mindske størrelsen på menuen. For at ændre skriftstørrelsen skal du bare ændre egenskaben for skriftstørrelse for pour-transform-klassen, der er målrettet mod linjen i den brugerdefinerede CSS, som vi har tilføjet til sideindstillingerne.
endelige tanker
I denne vejledning har vi forklaret, hvordan man opretter en segmenteret cirkulær menu i Divi ved at være kreativ med Divis transformationsmuligheder. Vi brugte også tilpasset CSS til opgaver som fast positionering og skråt blurb-indhold til menupunkter.
JQuery giver os mulighed for at tænde og slukke for egenskaben med transformationsskala for at skabe udvidelses- og kollapseffekten af menuen, når du klikker på menuknappen.
Alt i alt tror jeg, du vil finde en masse inspiration i denne tutorial.