Har du brug for at komprimere billeder eller vil du ændre størrelse på billeder på WordPress? I denne vejledning viser vi dig, hvordan du komprimerer og ændrer størrelse på billeder eller WordPress
At have gode, anstændige billeder kan være vanskeligt, når det kommer til at forbedre ydelsen på et WordPress-websted. Så meget, at vi havde et par abonnenter, der altid spurgte os, hvordan vi komprimerer og ændrer størrelsen på billeder korrekt.
Dette er et vigtigt aspekt ved optimering af dit websted, som vi alle skal gennemgå. Hvis du har fulgt os i lang tid, har du sikkert hørt om Kolibri-plugin fra WPMUDEV.
Dette er en plugin, der kan give dig mulighed for at reducere størrelsen på et billede på 75%, hvilket er betydeligt.
Så i denne tutorial vil jeg forklare, hvordan du manuelt ændrer størrelsen på dine billeder i dit dashboard og i dit WordPress-tema.
Men før, hvis du aldrig har installeret WordPress-opdagelse Sådan installeres en WordPress tema et Hvordan at finde, installere og aktivere et WordPress tema på din blog
Så tilbage til, hvorfor vi er her.
Hvorfor skal du ændre størrelsen og komprimere dine billeder?
Dette er et forslag, der tilbyder Hummingbird. Dette forslag betyder, at du bruger et billede uploadet til din WordPress-blog, hvor størrelsen er større end hvad der bruges i dit tema.
Dette sker ofte, når der er en fejl med det WordPress-tema, du bruger, og de større billeder ikke automatisk beskæres til de forventede dimensioner. I stedet ændres størrelsen på dem, så de passer.
Gå videre ved at opdage Hvorfor skal du begynde at optimere din WordPress-blog med billeder
Dette betyder, at når en besøgende indlæser siden med det overdimensionerede billede i sin browser, indlæses billedets originale størrelse, og størrelsen på det ændres, så den passer til de dimensioner, der er angivet i dit WordPress-tema.
Dette ekstra, pludselige trin med at ændre størrelse på større billeder kræver yderligere anmodninger og ressourcer fra serveren for at indlæse på en side.
Oplev også vores 10 WordPress plugins til at generere trafik til din blog
Resultatet er en langsommere sidehastighed, en lavere Hummingbird-score, derfor anbefalingen om at komprimere og ændre størrelsen på billederne.
Selvom WP smush Pro løser muligvis automatisk anbefalingen om at komprimere et billede, dette er ikke tilfældet med forslaget " komprimere og ændre størrelse". For sidstnævnte skal du foretage ændringen manuelt, og der er flere måder at gøre det på:
- Rediger funktionsfilen for dit WordPress-tema og skabelonfiler
- Beskær billedet til den størrelse, der forventes i multimediebibliotek
- Juster multimedieindstillinger
Nedenfor finder du flere detaljer om, hvordan du ændrer størrelse på dine billeder med disse metoder.
Gemme billedstørrelser på dit WordPress-tema
For at løse dette problem i dit tema skal du sørge for, at billederne er gemt korrekt. For mere information om, hvordan du gør dette, kan du læse vores billedformatstørrelse til dit tema.
Hvis du foretrækker ikke at røre ved nogen kode, kan du underrette forfatteren af dit WordPress-tema og bede dem om at foretage de nødvendige ændringer for dig. Når opdateringen er færdig, kan du opdatere dit WordPress-tema for at tilføje ændringerne til dit websted.
Opgradering af dine billeder i WordPress
Mens du muligvis venter på, at din WordPress-temaudvikler løser dette problem, kan du prøve nogle andre manuelle billedstørrelsesmetoder, som vi leverer nedenfor.
Skjul billeder i mediebiblioteket
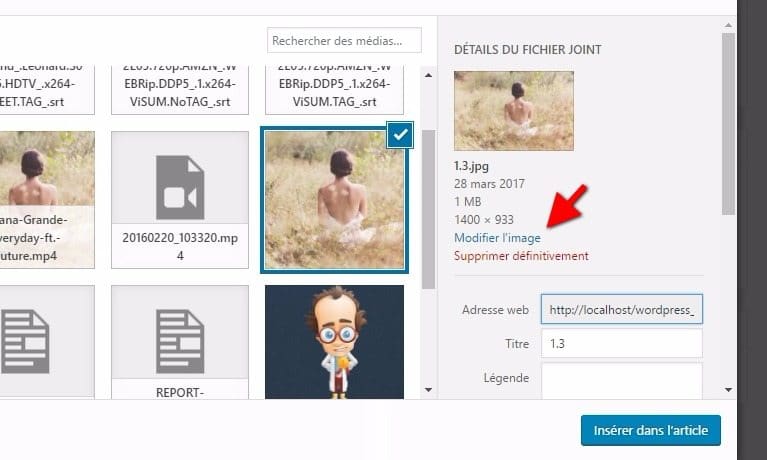
Gå til "for at beskære et billede manuelt Medier> Bibliotek Og vælg ved at klikke på det billede, du vil beskære. Klik derefter på knappen Rediger billede for at åbne redigeringsgrænsefladen.
Beskær billedet efter behov ved hjælp af de tilsvarende indstillinger til højre. Husk, at hvis du krymper billedet for at matche den bredde, du har brug for, kan højden være kortere eller længere end den størrelse, der er angivet af dit WordPress-tema, afhængigt af dimensionerne på det originale billede.
Du kan også bruge en af 6 WordPress-billedredigerings-plugins, som du finder ud af ved at konsultere dette link
Hvis du vælger at forstørre dit billede, forbliver det i det rette forhold til det originale billede. På den anden side, hvis du beslutter dig for at beskære dit billede, er det ikke nødvendigvis et spørgsmål om at redigere det proportionalt baseret på de dimensioner, du vælger.
Du kan enten ændre størrelsen på dit billede ved at indtaste den ønskede bredde og højde og derefter klikke på " resize Eller hvis du foretrækker at beskære dit billede, kan du gøre det ved at klikke og trække musen over billedet og vælge det ønskede område. Slip derefter musekliket for at afsløre dit valg.
Når det er gjort, skal du ikke glemme at klikke på " Tilmeld". Du kan også anvende indstillingerne til alle størrelser.
Denne mulighed for at ændre størrelsen på billederne er også tilgængelig fra mediebiblioteket.
Oplev også nogle premium WordPress-plugins
Du kan bruge andet WordPress plugins for at give et moderne udtryk og for at optimere håndteringen af din blog eller hjemmeside.
Vi tilbyder dig her nogle premium WordPress-plugins, der hjælper dig med det.
1. Bpchat
Bpchat er en WordPress plugin fra BuddyPress som opsætter et chatsystem på din WordPress blog eller hjemmeside.
Når dette plugin er installeret på enhver blog, forum, community, bibliotek, e-handelswebsted eller socialt websted BuddyPress, alle tilsluttede brugere kan automatisk chatte øjeblikkeligt.
Ce WordPress plugin implementerer også en nem måde at chatte online på, lidt i lighed med hvad Facebook tilbyder.
Downloade | demo | Web-hosting
2. Klik på WhatsApp Chat
Le WordPress plugin Click to WhatsApp Chat gør det nemt for WordPress-kunder at oprette forbindelse til webstedsejeren eller kundesupport ved hjælp af deres WhatsApp-konto.
Bare et klik på WhatsApp-kontoen, og det dirigeres direkte til den mobile WhatsApp-konto med en standardmeddelelse. Og hvis klienten er på desktop eller bærbar computer, vil han blive omdirigeret til WhatsApp Web.
Oplev også vores 10 WordPress-plugins til at skjule præmieindhold på din blog
Dette plugin kræver WhatsApp-nummer og tid og dag, som websiteejeren eller supportteamet vil bruge til at diskutere. Chat-knappen kan tilføjes på siden med produktdetaljer WooCommerce, som er direkte relateret til dette produkt.
Downloade | demo | Web-hosting
3. WooCommerce Ekstra Produktindstillinger
WooCommerce ekstra produktmuligheder er en WordPress plugin som giver dig mulighed for at oprette yderligere muligheder på produkter takket være støtten fra betinget logik. Du vil også have mulighed for at oprette formularer, konvertere attribut rullemenuer til alternativknapper og mere.
Blandt dens funktioner finder vi blandt andet: sstøtte til flere typer felter, cpriser i henhold til de valgte felter, den visuelle konstruktør af formularfelterne, understøttelse af kortkoder, muligheden foraktiver dens muligheder for specifikke roller,hoix mellem stigningen på faste priser eller procentvise priser, iimport / eksport til andre former, pbrugbarhed for at skjule eller vise priser, support frabetinget logik på felter og sektioner i formkonstruktøren,ompatibilitet med flere plugins og udvidelser til e-handel, en ddetaljeret dokumentation og mere ...
Downloade | demo | Web-hosting
Anbefalede ressourcer
Find ud af om andre anbefalede ressourcer, der hjælper dig med at opbygge og administrere dit websted.
- 8 WordPress-plugins til at oprette en mega-menu på din blog
- 8 WordPress plugins for at tilføje prisoversigter til din blog
- 8 WordPress plugins til at tilføje reklameplads på din blog
- Sådan ændres den side af indholdsoversigten WordPress
Konklusion
Det er det! Det er alt sammen til denne tutorial, jeg håber, at du kan redigere, ændre størrelse på og komprimere dine billeder. Tøv ikke med at del med dine venner på dine foretrukne sociale netværk.
Du vil dog også kunne konsultere vores ressourcer, hvis du har brug for flere elementer til at udføre dine projekter med oprettelse af internetsider ved at konsultere vores guide om WordPress blog oprettelse.
Hvis du har forslag eller bemærkninger, skal du lade dem stå i vores afsnit kommentarer.
...













Godmorgen. Er det muligt at reducere omfanget af logoet på min hjemmeside? (Wordpress)
Det er for højt. Jeg vil have det lavere.
Ja det er muligt. Det hele afhænger af det WordPress-tema, du bruger.