Skal tilføje paginering Elementor ?
Du kan bruge Elementor at lave næsten alle slags hjemmesider. Herunder dynamiske websteder som online magasiner eller blogs. For hjemmesider såsom online magasiner eller blogs er et af de afgørende nok elementer navigation.
Se også: Sådan installeres Elementor på WordPress
Paginering giver dig mulighed for at opdele indholdet af din Websted på flere sider. Lad os sige, at du har hundredvis af artikler, som du vil vise på hjemmesiden. Med paginering kan du opdele disse artikler i flere sider. Du kan f.eks. kun vise 10 artikler pr. side. For at vise andre artikler kan du bruge paginering.
Diskussionen om pagination kunne være bredere end det, vi nævnte ovenfor. Men vi ønsker at fokusere på denne sammenhæng.
Læs også: Sådan tilføjes en indholdsfortegnelse i Elementor
Elementor giver dig mulighed for at tilføje paginering til din Websted. Du kan finde pagineringsindstillingen, når du arbejder med widgetten Indlæg og widgeten Arkiver indlæg. I denne artikel viser vi dig, hvordan du tilføjer pagination, når du arbejder med disse widgets.
Bemærk: Posts og Archive Posts-widgets er kun tilgængelig på Elementor Pro.
Sådan tilføjes paginering i Elementor med widgets til indlæg og arkivindlæg
For at komme i gang kan du oprette en ny side / et indlæg og redigere det med Elementor. Du kan også redigere en eksisterende side.
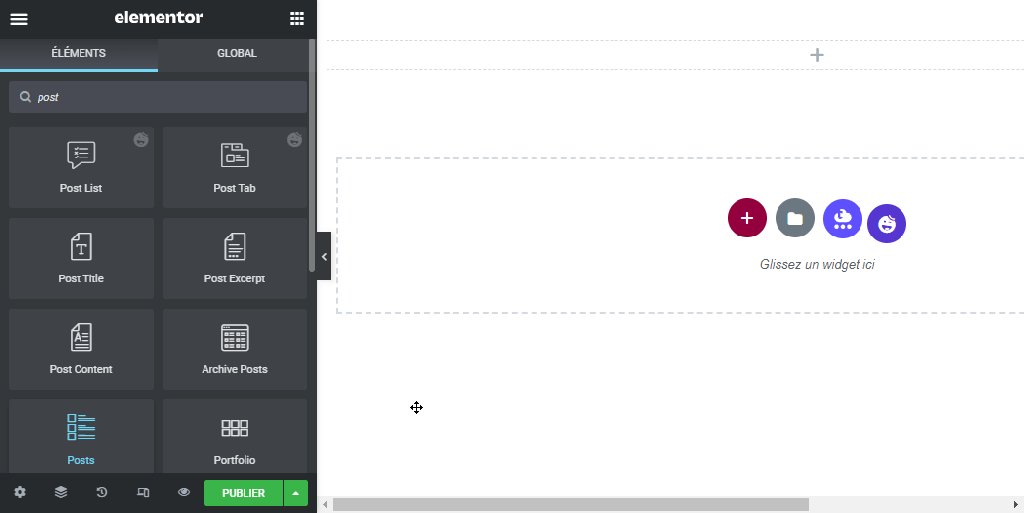
Tilføj derefter widget'en i Elementor-editoren Indlæg ved at trække det fra venstre panel til redigeringsboksen.

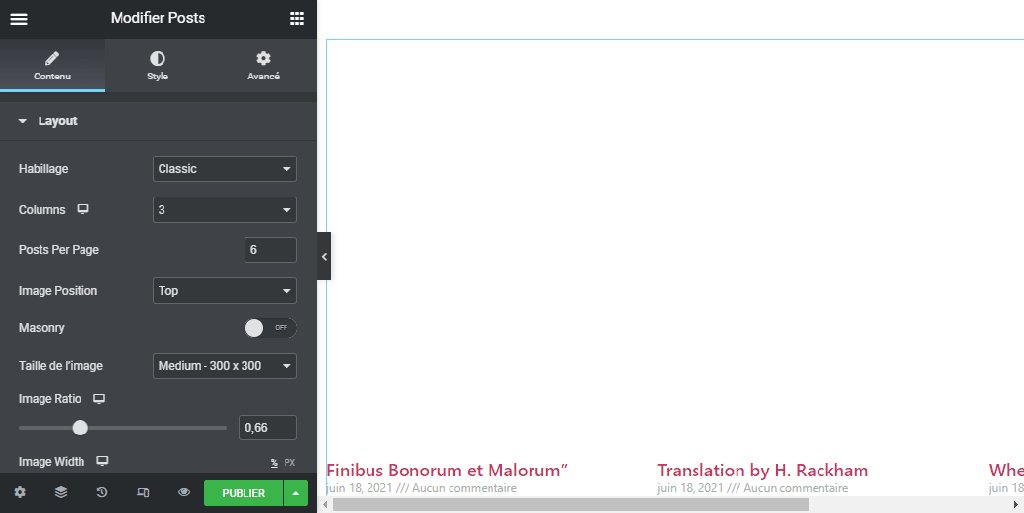
Når widgeten er tilføjet, skal du gå til venstre panel og åbne indstillingen Paginering under fanen Indhold. Vælg typen pagination i rullemenuen. I dette eksempel bruger vi Tal.

Som standard begrænser din sideinddeling sider til 5. Du kan ændre denne indstilling afhængigt af antallet af artikler, du har. Der er en vigtig ting, du skal bemærke her. Sidegrænsen er det maksimale antal sider, som din besøgende har adgang til.
Se også: Sådan tilføjes reCAPTCHA til din Elementor-formular
Hvis du har et stort antal artikler (f.eks. mere end 100), bør du indstille sidegrænsen til et højere antal for at tillade din besøgende for at se artikler efter side i navigationen. Hvis du indstiller sidegrænsen til 5, selvom du indstiller indlæg pr. side til 10, vil din besøgende kun kunne se de sidste 50 indlæg af dine Websted.
WordPress (eller Elementor mere præcist) skjuler ældre indlæg bortset fra de sidste 50 indlæg.

For at gøre din sideinddeling kort og pæn, kan du aktivere indstillingen Afkort.

Tilpasning af paginering
For at tilpasse din sideinddeling kan du åbne indstillingen Paginering sous fanen Stil i venstre panel.

Du kan indstille skrifttypestil, skriftstørrelse og skrifttypefamilie i sektionen Typografi. Klik på blyantikonet for at åbne typografiindstillingen.

For at indstille farven på siden, kan du klikke på farvevælgeren i sektionen Farver. Der er 3 farver, du kan indstille: NORMAL, HOVER og ACTIVE (den aktive side). Du kan definere mellemrummet mellem sideinddelingsnumrene i sektionen Mellemrum mellem.

Når du er færdig, kan du klikke på knappen PUBLISH for at udgive din side. Eller hvis du redigerer en side, kan du klikke på knappen OPDATER for at anvende de nye ændringer.

Afsluttende ord
Paginering er afgørende nok på dynamiske websteder som ezines eller blogs. I Elementor kan du bruge widgets Indlæg for at se artikler fra dit websted. Du kan også bruge widgeten Arkiver indlæg for at se dine webstedsarkiver.
Læs også: Sådan oprettes en filuploadformular i Elementor
Disse widgets har indstillinger for sideindstillinger, som giver dig mulighed for at tilføje navigering til enhver del af dit websted, hvor du bruger dem.
Hent Elementor Pro nu!
Konklusion
Her er ! Det er det for denne artikel, der viser dig, hvordan du tilføjer paginering i Elementor. Hvis du er bekymret for, hvordan du kommer dertil flad os vide det i kommentarer.
Du kan dog også konsultere vores ressourcer, hvis du har brug for flere elementer til at udføre dine projekter med oprettelse af internetsider ved at konsultere vores guide om WordPress blog oprettelse eller den ene på Divi: tidenes bedste WordPress-tema.
Men i mellemtiden del denne artikel på dine forskellige sociale netværk.
...




