Sæsonen for forandring er over os. Den nylige ankomst af WordPress 5.0 introducerer en helt ny blokeditor (alias Gutenberg). Og resultatet af vores nye oplevelse Divi Builder tilbød ikke kun problemfri integration med Gutenberg, men den opgraderede også hele webdesignoplevelsen med Divi.
Disse nye ændringer vil uden tvivl skabe bekymring og forvirring om hvordan Divi og Gutenberg arbejder sammen for at udnytte Divi bedst muligt med alle disse ændringer. Denne vejledning har til formål at afbøde de negative virkninger af ændringen ved at forklare de tilgængelige muligheder og de nødvendige trin for at få den nye Divi Builder-oplevelse op at køre med succes på WordPress 5.0.
For de af jer, der ikke er klar til Gutenberg eller den nye Divi Builder-oplevelse, skal du ikke bekymre dig. Vi vil tale om de tilgængelige muligheder, så du kan fortsætte med at arbejde som normalt. Og for dem, der er klar til at tage på eventyr ud i det ukendte, hjælper denne guide dig med at finde vej.
Her er, hvad vi vil dække i denne tutorial:
- Vigtigheden af at installere den nyeste version af Divi, når du opgraderer til WordPress 5.0
- Hvordan fungerer den nye Divi-konstruktør med standard Gutenberg
- Sådan aktiveres den nye Divi Builder på backend med WordPress 5.0 (foretrukken metode)
- Redigering af en ny side med den nye brugergrænseflade til Divi Backend Builder
- Brug af Classic Divi Builder med New Divi
Vigtigheden af at installere den nyeste version af Divi, når du opgraderer til WordPress 5.0
Den seneste version af Divi er kompatibel med WordPress 5.0. Derfor, hvis du opgraderer til WordPress 5.0, skal du også sørge for at opdatere Divi til version 3.18+. Denne nye version løser mange kompatibilitetsproblemer med den nye Gutenberg-blokeditor. Hvis du har en ældre version af Divi, har du svært ved at få adgang til Divi Builder og andre sideindstillinger inden opgraderingen.
De nyeste versioner af Extra, Bloom, Monarch og Divi Builder-pluginnet er også kompatible med WordPress 5.0. Så det er bedre at opdatere dem også, når du opgraderer.
Hvordan fungerer den nye Divi-konstruktør med standard Gutenberg
Når du har opdateret til WordPress 5.0 og installeret Divi 3.18 (seneste version), er du klar til at begynde at oprette din Websted. Hvis du tilføjer en ny side, vil du blive tilbudt en pop-up, der giver dig mulighed for at bruge Divi Builder eller standard WordPress-editoren (nu Gutenberg). Du skal blot klikke på "Brug Divi Builder".
Du vil bemærke, at du vil blive direkte lanceret i Visual Builder.
Hvis du afslutter Visual Builder og redigerer siden på backend, vil du se, at der ikke er nogen Classic Divi Builder tilgængelig. Du kan kun starte Divi Builder i frontend-tilstand.
Faktisk har WordPress 5.0 fjernet den klassiske editor og erstattet den med block editor (Gutenberg). Derfor er alle tilsluttede apps inklusive Classic Divi Builder blevet fjernet. Kort sagt er der ingen Classic Divi Builder uden den klassiske WordPress-editor.
Sådan aktiveres den nye Divi Builder på backend med WordPress 5.0 (foretrukken metode)
Et par klik er nok til at få adgang til den nye Divi Builder på serveren. Gå til dit WordPress-dashboard, gå til Divi> Temaindstillinger. Når du er der, skal du klikke på fanen skaberen. Klik på fanen Avanceret under generatorindstillingerne. Der finder du mulighederne for at aktivere den nyeste Divi Builder-oplevelse og aktivere den klassiske editor (WordPress). Du skal aktivere begge muligheder for at nyde den nye Divi Builder på backend . Klik derefter på Gem ændringer.
Bemærk: muligheden for at aktivere den klassiske editor i Divi-temaindstillingerne erstatter brugen af redigerings-pluginet klassisk leveret af WordPress-bidragydere til folk, der ikke er klar til at bruge Gutenberg.
Når du har aktiveret den nyeste version af Divi Builder og den klassiske editor fra temaindstillingerne, er du klar til at begynde at opbygge dine sider med den nye Divi Builder-oplevelse.
Redigering af en ny side med den nye brugergrænseflade til Divi Backend Builder
Med den nye Divi Builder aktiveret på WordPress Classic Editor, vil du se den velkendte "Brug Divi Builder" -knappen. Klik som normalt på denne knap for at implementere Divi Builder.
Vælg derefter, hvordan du vil begynde at designe din side ud fra de tre indstillinger, der vises.
Du er nu klar til fuldt ud at bruge den nye Divi Builder-oplevelse. Du vil bemærke, at den nye Divi Backend Builder ligner den klassiske Divi Builder med nogle kraftfulde nye funktioner lige ved hånden.
Her er nogle bemærkelsesværdige funktioner i Page Editor UI, der hjælper dig med at forstå den nye oplevelse lidt bedre.
Knappen "Byg på fronten"
<
p style = "text-align: justify">
Knappen "Byg i forgrunden" har erstattet den traditionelle "Brug Visual Builder" -knap, men funktionaliteten er den samme. Det vil distribuere Divi Builder på facaden for at få en komplet visuel oplevelse af bygningen som før. Hovedårsagen til ordlyden af denne knap er, at der ikke længere er en separat visuel bygherre. Der er kun en Divi Builder, som vi nu har adgang til på backend og frontend.
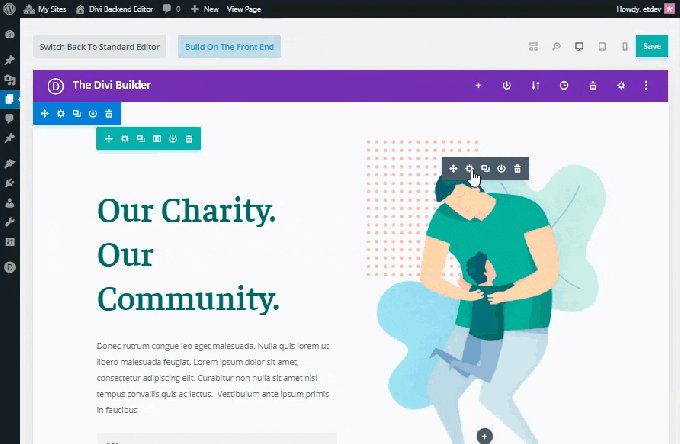
Visningstilstande nu tilgængelig på bagsiden
<
p style = "text-align: justify">
Den nye Divi Builder-editor introducerede Visual Builder og alle dens funktioner i backend. Nu behøver du ikke længere at rejse for at redigere din side. For at aktivere den visuelle generatoroplevelse på backend kan du skifte mellem de forskellige visningstilstande placeret øverst på generatoren. Som standard er wireframe-visningstilstand aktiv, hvilket giver mening, da det nøje matcher udseendet på den klassiske backend-builder, vi er vant til at se. Du kan dog skifte mellem de forskellige visningstilstande (desktop, tablet og smartphone) for at se din side visuelt (som med Visual Builder) på back-enden uden at skulle forlade siden.
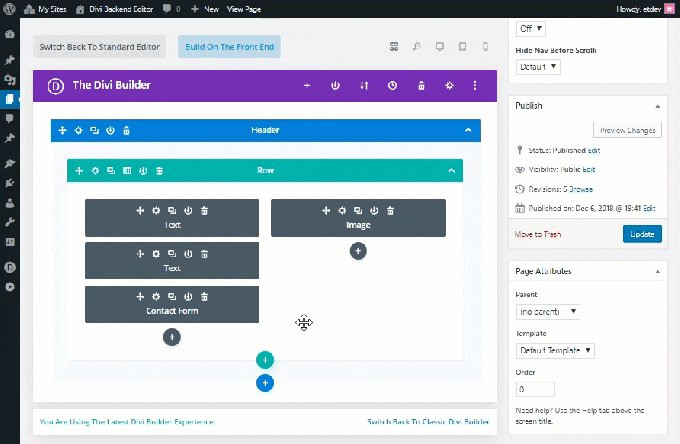
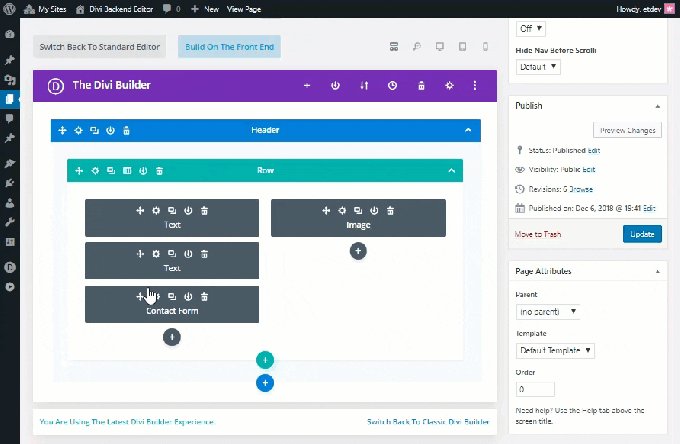
Den nye Divi Builder brugergrænseflade
<
p style = "text-align: justify">
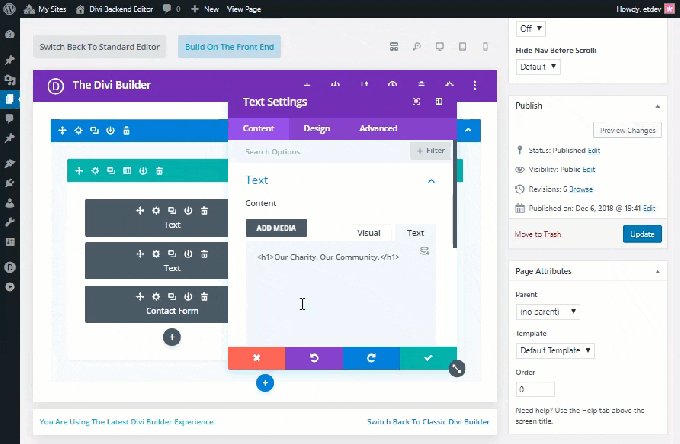
Ud over muligheden for at skifte mellem forskellige visningstilstande på backend fungerer Divi Builder-brugergrænsefladen problemfrit på backend, mens du redigerer din side.
For eksempel, når du ændrer et artikels indstillinger på backend, kan modalindstillingerne flyttes til ethvert sted i browservinduet, hvilket giver dig den plads, du har brug for til at ændre backend, mens du stadig er se dine ændringer i realtid.
Vend tilbage til Classic Divi Builder
Hvis du ikke er helt klar til den nye Divi Builder-oplevelse, kan du stadig bruge Classic Divi Builder som før. Den nyeste version af Divi har inkorporeret en ekstremt nem måde at implementere Classic Divi Builder på, der findes nederst i Divi Builder-brugergrænsefladen i instrumentbrættet, når du redigerer din side. Du vil se et link der, der giver dig mulighed for at vende tilbage til Classic Divi Builder med et enkelt klik.
Bemærk: Du kan også skifte til Classic Divi Builder under temaindstillinger. Klik på fanen Generator, og klik derefter på fanen Avancerede indstillinger. Der kan du finde muligheden for at aktivere eller deaktivere den sidste Divi Builder-oplevelse. Deaktiver blot denne mulighed for at beholde Classic Divi Builder som før. Men husk at for at se Classic Divi Builder på backend, skal du sørge for, at Classic Editor-indstillingen også er aktiveret.
De nye funktioner i Divi Builder
<
p style = "text-align: justify">
Den nye Divi Backend Builder inkluderer også alle de kraftfulde nye funktioner, der tidligere kun var tilgængelige på Visual Builder. Og hvis det ikke er nok, får du også helt nye forbedringer i ydeevne og brugervenlighed med denne nye Divi Builder. Disse opgraderinger inkluderer:
- En hurtigere opbygningsoplevelse end nogensinde med brug af cache-hukommelse
- En 100% nøjagtig gengivelse af din side i alle visninger ved hjælp af React Portal
- Muligheden for at kopiere og indsætte mellem sider i Visual Builder nøjagtigt som du kan i Classic Builder.
Brug af Classic Divi Builder med New Divi
Som nævnt ovenfor kan du bruge Classic Divi Builder ved hjælp af linket i den nye Divi Backend Builder-sideditor eller ved at deaktivere den nyeste version af Divi Builder i temaindstillingerne.
Når du har foretaget ændringen, vil baggrundssideditoren se næsten nøjagtig den samme ud som før med et par mindre ændringer. Du vil bemærke, at den gamle "Brug Visual Builder" -knappen nu siger "Build on Server", men funktionen er stadig den samme som før. Du har også mulighed for at skifte til den nye Divi Builder ved at klikke på et link i bunden af Divi Builder i backend.
Husk, at Classic Divi Builder altid vil gå glip af alle de nye funktioner, der nu er tilgængelige på backend i New Divi Builder.
endelige tanker
Lanceringen af Gutenberg alene er for det meste en smule overvældende. WordPress-sideditoren, som vi alle ved, er helt anderledes! Men heldigvis integreres frigivelsen af den nye Divi Builder problemfrit med Gutenberg, så du kan beholde den velkendte brugergrænseflade, du elsker nu. Og med alle de effektive funktioner, der nu er tilgængelige på backend, er Divi Builder hurtigere og mere pålidelig end nogensinde.