Denne tutorial kommer som supplement til en tutorial, vi lavede for et par dage siden. Vi har faktisk vist dig, hvordan du tilføjer rulletekst i en kolonne på Divi. I dag skal vi vise dig, hvordan du bruger den samme teknik, for at tilføje en "superhelt"-sektion (udtryk brugt til dskrive et stort område af en webside designet til at tiltrække opmærksomhed og fremhæve visse elementer).
Lad os starte.
Tilføj det foruddefinerede layout
For at tilføje layoutet til din side skal du åbne indstillingsmenuen nederst i builderen Divi og klik på plussymbolet. I pop op-vinduet Indlæs fra bibliotek skal du vælge Job Recruiter Layout Pack. Klik derefter for at bruge startsidelayoutet.
Fjern yderligere indhold med layoutet
Når præsentationen er indlæst på siden, skal du implementere wireframe-visningen og fjerne alle indhold af præsentationen, bortset fra overskriften i fuld bredde og sektionen lige under den.
Oprettelse af markeringstekstanimationen
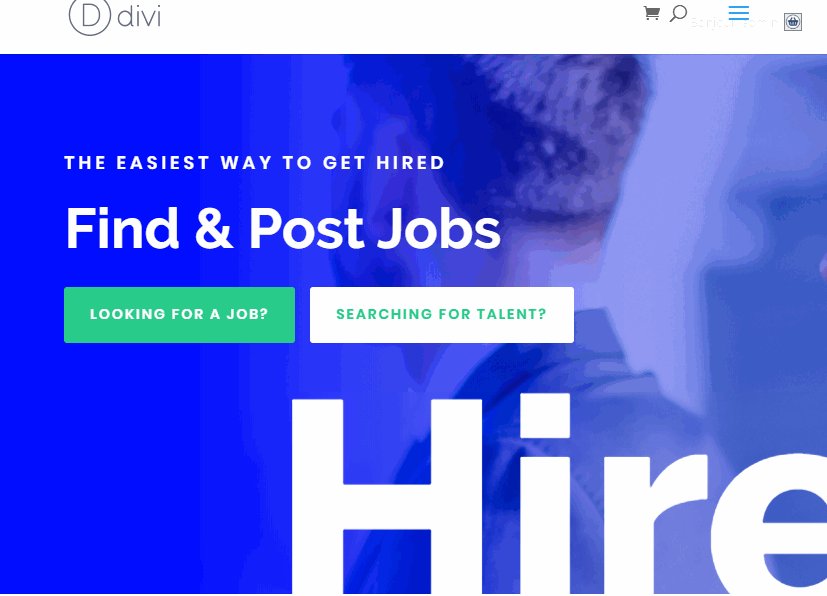
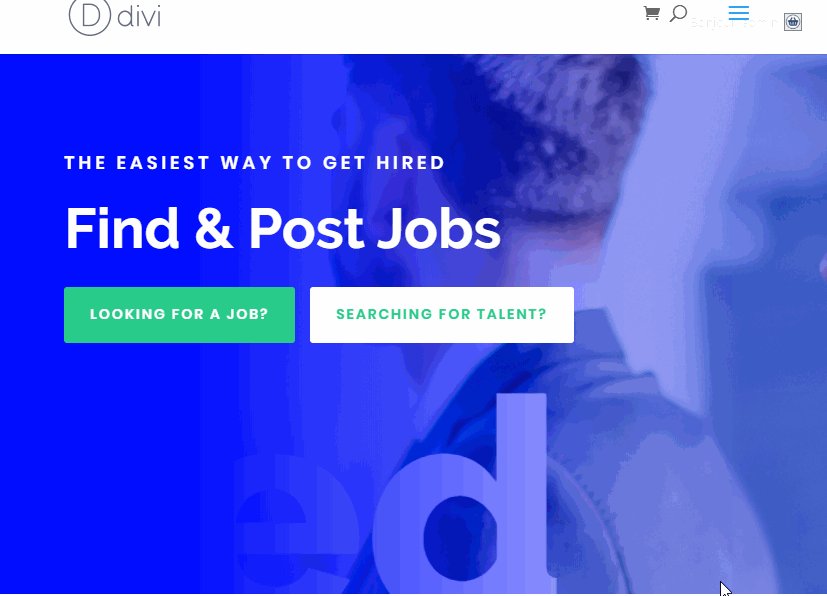
Som du kan se, bruges ordet "lejet" allerede som et stort tekstdesignelement i et tekstmodul i det andet afsnit. Vi vil gøre denne tekstmod til et lydhør tekstelementdesignelement. Nøglen til at gøre teksten rektangel lydhør er at sikre, at linjen og tekstmodulet spænder over hele browservinduets bredde. Vi kan gøre dette ved hjælp af 100% bredde. Derefter kan vi bruge længdeenheden vw til tekststørrelsen. Dette gør teksten velegnet til browserens bredde. Derefter anvender vi de samme principper, som vi tidligere brugte til at illustrere vores enkle eksempel på rulletekst.
Sådan gør du det.
Opdater linjens parametre
Som nævnt tidligere skal rækken være 100% for at designet af dette responsive tekstvalg kan fungere. Dette giver vores tekstmodul mulighed for at bruge enheder med længde vw i forhold til bredden på browseren. Da vores foruddefinerede layout allerede har en linje med 100% bredde, behøver vi ikke gøre noget.
Vi skal dog justere resten af indstillingerne som følger.
- Marginal: -24vw nede
- Transformer oversæt Y-akse: -24vw
- Vandret overløb: skjult
- Lodret overløb: skjult
Den negative nederste margen er at fjerne det negative mellemrum, der er tilbage hver gang vi flytter rækken ved hjælp af kommandoen transform translate. Og vi er nødt til at skjule rækkeoverløb for vores valgteksteffekt.
Opdater tekstdesignet for tekstmodulet
Nu er alt hvad du skal gøre, at opdatere tekstmodulet for at konvertere det til et stort tekstdesignelement.
Åbn tekstmodulet, og opdater følgende:
- Tekstfarve: rgba (255,255,255,0.16)
- Tekststørrelse: 36vw
- Marginal: -100% til venstre, 100% til højre
Tekststørrelsen bruger en længdeenhed vw, så teksten passer godt til browserens bredde.
Føj en animation til tekstmodulet
- Animationsstil: Slide
- Animationsretning: venstre
- Animationsvarighed: 10000ms
- Animationsintensitet: 100%
- Animation af hastighedskurven: lineær
- Gentag animation: Loop
 Endelig design
Endelig design
Kontroller nu det endelige design.
 endelige tanker
endelige tanker
Tekstbokse kan være et praktisk værktøj til webdesign. De er ikke begrænset til kun at fungere som tikere. De kan også tilføje et interessant animationselement til dit webdesign. Og det bedste er det Divi gør det nemt at skabe og designe alle mulige smukke ting. Jeg håber, at denne tutorial hjælper dig med at oprette enkle udvalgstekster, når du har brug for dem.
Håber at høre fra dig i kommentarerne.
Til dit helbred!